技術者情報 顧客登録画面において、拡張シート紐付項目の簡易検索を行えるようにする
-
顧客画面上の、顧客シートに紐づく拡張シート紐付項目を簡易検索を行えるJSプラグインを紹介します。
このJSプラグインにより、顧客画面上で、簡易検索結果確定後、拡張シートIDをセットすることが可能になります。
データの登録更新処理にはREST APIを利用します。
ここではJSプラグインの実例や、プラグイン上で必要な値の確認方法を紹介します。
機能概要
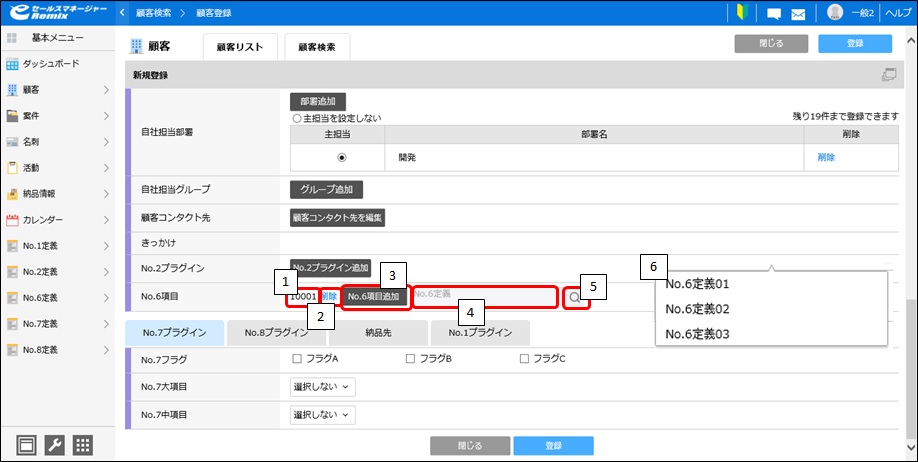
1. 顧客登録
検索結果を選択後、「🔍」ボタン押下によってREST APIを利用した登録処理が行われます。
検索結果を選択すると確定し、紐づけされた拡張シートIDをセットすることができます。

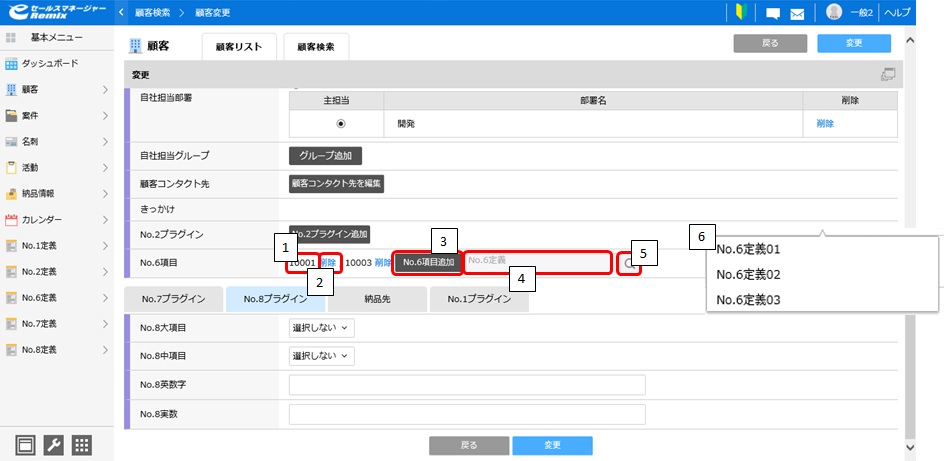
2. 顧客変更
検索結果を選択後、「🔍」ボタン押下によってREST APIを利用した登録処理が行われます。
検索結果を選択すると確定し、紐づけされた拡張シートIDをセットすることができます。

項目対応表
No. 名前 型 1 項目ID ラベル 2 削除 ボタン 3 項目追加 ボタン 4 項目名 テキストボックス 5 検索 ボタン 6 項目名リスト モーダルウィンドウ
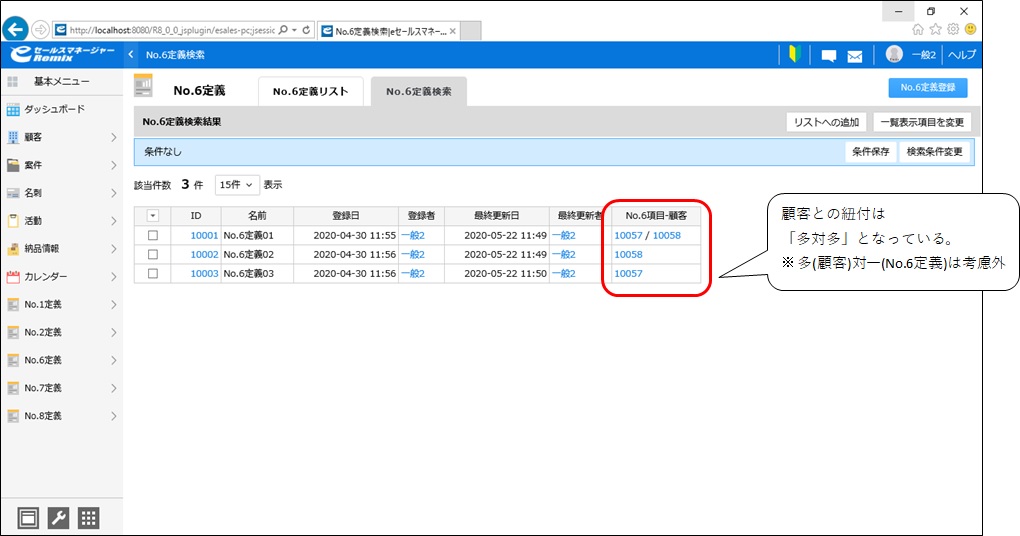
事前設定
拡張シートにIDと名前のみのシンプルな定義を設定し、顧客と紐づけます。
本定義の「名前」項目を検索し、「ID」項目を設定します。

マニフェストファイルの作成
JSプラグインの動作に必要なマニフェストファイルを作成します。
詳細はJSプラグインの作成マニュアルをご覧ください。
menu_typeについては、顧客登録/変更画面であるため「3_006,3_007」です。
manifest.json
{
"plugin_name": {
"ja": "サンプルプラグイン06",
"en": "sample plugin06",
"zh": "插件的例子06",
"ko": "샘플 플러그인06"
},
"menu_type":0,
"target" : ["3_006","3_007"],
"note": {
"ja": "拡張シート紐付項目の簡易検索を行えるようにする",
"en": "Make it possible to perform a simple search for extended sheet pegging items",
"zh": "可以轻松搜索扩展的表钉项目",
"ko": "확장 시트 링크 항목의 간이 검색 할 수 있도록하는"
},
"version":"ver 1.0",
"author":"softbrain"
}
必要な値の確認
JSプラグインの動作に必要になる内部コードを確認します。
本機能で必要な値は以下です。
・REST API認証情報(APIトークン)
<REST API認証情報(APIトークン)>
REST APIでデータ連携を行うために必要な認証情報です。
Javascriptの作成
詳細についてはAPI連携についてを確認してください。
また認証方法は「ユーザー認証」と「APIトークン認証」に2通りありますが、今回の例では「APIトークン認証」を利用します。
実際に作成するJavascriptファイルです。
APIトークンなどは事前に確認した値を設定します。
js/sample01.js
/*!
* eSM プラグインサンプル06 ver 1.0
* 顧客登録変更画面 拡張シート連携スクリプト
* https://www.softbrain.co.jp/
* Copyright (c) SOFTBRAIN Co.,Ltd.
*/
// APIトークン
var token = '968dea36-1137-42d3-bb81-cdeb0a806103';
// eSMのコンテキストパスを取得
var contextPath = window.location.protocol + '//' + window.location.host + '/' + document.URL.split('/')[3];
// リクエストRestAPIのパス
var restApiUrl = '/rest/v1/entities/search';
// No.6定義用接頭辞
var prefix = 'no06';
// 検索テキストボックスID
var searchText = 'SearchText';
// 検索ボタンID
var viewResult = 'ViewResult';
// 検索候補リストID
var suggestList = 'SuggestList';
// 検索候補内容ID
var tipList = 'TipList';
// 検索候補ツールチップID
var toolTip = 'ToolTip';
// 更新対象名
var no06InputName = 'reference_key_10026';
/**
* 検索コンポーネントを追加
* @param obj テーブルオブジェクト(td)
*/
function appendSearchUI(obj) {
var spanText = 'No.6定義';
var searchPrefix = prefix;
if(obj != null) {
// 外枠
var html = '<div class="searchArea addEmpSearchBox" style="margin-left: 0px; display:inline-block; vertical-align: middle;">';
// 検索エリア
html += '<div class="search" style="text-align: left; border-radius: 15px; box-shadow: 1px 1px 1 1 rgba(0, 0, 0, 0.4)">';
html += '<span class="proPlaceholder" style="color: rgb(170, 170, 170); display: inline;" onclick="javascript: $(\'#' +searchPrefix + searchText + '\').focus();">' + spanText + '</span>';
html += '<input id="' + searchPrefix + searchText + '" type="text" style="top: 1px;" autocomplete="off">';
html += '<input id="' + searchPrefix + viewResult + '" type="button" onclick="viewNo6SuggestList($(\'#' + searchPrefix + searchText + '\').val());" style="cursor: pointer;">';
html += '</div>';
// 選択候補
html += '<div id="' + searchPrefix + suggestList + '" style="width: 250px; padding-top: 0px; display: none; -ms-overflow-x: hidden; max-height: none;">';
html += '<ul id="' + searchPrefix + tipList + '" class="tipList"></ul>';
html += '</div>';
html += '</div>';
// 外枠閉じ
$(obj).append(html);
// KeyUpイベントリスナー設定
$('#' + searchPrefix + searchText).keyup(function(e) {
var charCode = (typeof e.which === "number") ? e.which : e.keyCode;
// Enterキー入力
if (charCode==13){
// 検索ワードの取得
var searchWord = $('#' + searchPrefix + searchText).val();
// 候補リストの表示
viewNo6SuggestList(searchWord);
}
});
}
}
/**
* 検索候補リスト作成
* @param values 検索候補データ
*/
function createSuggestList(values) {
var searchPrefix = prefix;
// 候補リストを空にする
$('#' + searchPrefix + tipList).empty();
// 候補リストにデータを追加する
$(values).each(function(i, o){
var name = o.item_data[0].text;
var code = o.item_data[1].text;
var html = '<li class="skc-res-item " onclick="addNo06Code(\'' + code + '\');" selectable="true"><div class="suggestedrow"><a href="javascript:void(0);"><span>' + name + '</span></a></div></li>';
$('#' + searchPrefix + tipList).append(html);
});
// ツールチップの表示
eSMQTips2.addTips(event, {'id':searchPrefix + toolTip,'my':'top center','at':'bottom center','scroll':false,'width':'240px','target':'#' + searchPrefix + searchText,'classes':'qtip-content-listview','dispData':'$(\'#' + searchPrefix + suggestList + '\')','events':{'visible':resizeTipFunc}});
}
/**
* No6定義の検索候補リスト表示
* @param searchWord 検索ワード
*/
function viewNo6SuggestList(searchWord) {
var searchPrefix = prefix;
// ツールチップを消す
try{ $("#qtip-" + searchPrefix + toolTip).qtip('destroy', true); }catch(e){};
// 検索
searchNo06(searchWord);
}
/**
* No6定義の検索候補リスト表示
* @param code 追加コード
*/
function addNo06Code(code) {
if(code) {
var selectValue = $('[name=' + no06InputName + ']').val();
if(selectValue == null || selectValue == '') {
recieveReflection_10026(code + ",");
} else {
var array = selectValue.split(',');
if(array.length && array.indexOf(code) == -1) {
recieveReflection_10026(selectValue + code + ",");
}
}
}
}
//-----ロードイベント関数-----
/**
* ページロード時のイベント処理
*/
$(document).ready(function(){
// 入力テーブルのfigure要素を取得
var figure = $('.figTableInputFormat');
if(figure.size()) {
// No.6との紐付コンポーネント(hidden)取得
var target = $('input:hidden[name=' + no06InputName + ']');
// 紐付コンポーネント(hidden)の親コンポーネント(td)を取得
var td = $(target).parent();
// 顧客検索テキストの追加
appendSearchUI(td);
}
});
//-----Ajax実行関数-----
/**
* No.6定義の検索
* @param searchWord 検索ワード
*/
function searchNo06(searchWord) {
// 検索ワードが未入力の場合は実行しない
if(searchWord == null || searchWord == '') {
return;
}
// RestAPIのURLの構築
var urlStr = contextPath + restApiUrl;
// 送信データ
var data = {
searchCondition: {
targetObjectName: "customize_20136",
items: [
{
columnCode: 10117,
operator: "partly",
text: searchWord
}
]
},
columnCodes: [10117, 10112],
sortKeys: null,
fromIndex: 1
};
// RestAPIへリクエストを送信
$.ajax({
url:urlStr, // RestAPIのURL
type:'POST', // HTTPメソッド
headers: { // リクエストヘッダー
'X-Auth-API-Token' : token
},
contentType: 'application/json',
data:JSON.stringify(data),
dataType:'json', // 受信データタイプ
cache: false, // キャッシュを無効
timespan:1000 // タイムアウト時間(msec)
}).done(function(data){
if(data.values.length) {
createSuggestList(data.values);
}
}).fail(function(XMLHttpRequest, textStatus, errorThrown){
// 問題が発生した場合は警告ダイアログ表示
alert(errorThrown);
});
}
作成が完了したらmanifest.jsonとともにzipファイルに圧縮し、eセールスマネージャーへアップロードを行います。
仕様書
今回のサンプルプログラムの仕様書を公開しています。
以下のリンクよりダウンロードしてください。
- プログラム仕様書_顧客登録変更画面(拡張シート紐付項目の簡易検索を行えるようにする)プラグイン (PDF 形式:1.0 MByte)
管理番号:1449 / 作成日時:
参考になりましたか?
