機能概要
案件商品項目の数値型項目同士を自動計算します。
商品毎に自動計算した値を合計して案件項目に出力します。
手動で計算する手間がなくなり、入力負荷を低減することができます。
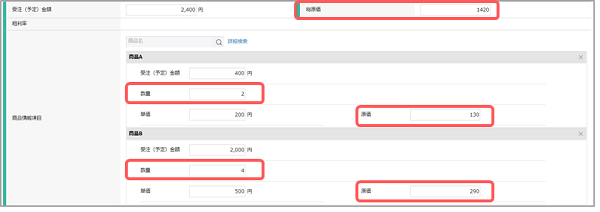
サンプルでは、案件商品項目の原価と数量をかけた値の合計を総原価として案件項目に出力しています。
 ※半角英数字で入力する必要がございます。
※半角英数字で入力する必要がございます。※スマートフォン版の画面は未対応です。
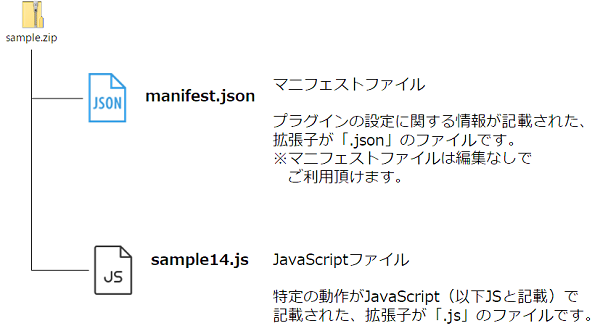
サンプルファイル構成

JSファイルの作成
必要な値の確認をします
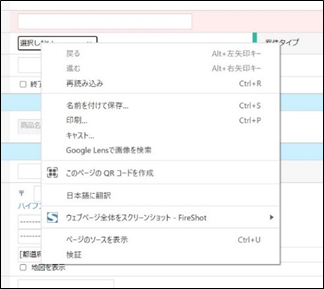
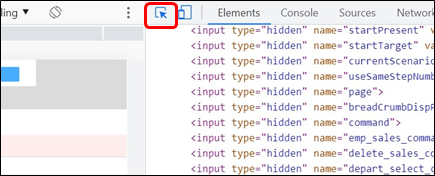
プラグインを作動させるシート上で、「右クリック>検証」からデベロッパーツールを開きます。 セレクトアイコンをクリックします。
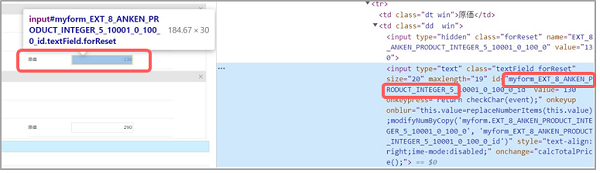
セレクトアイコンをクリックします。 ①案件商品情報項目の計算する数値を入力する項目にカーソルを合わせて項目の値を確認します。
①案件商品情報項目の計算する数値を入力する項目にカーソルを合わせて項目の値を確認します。参考画像では、「原価」は「 myform_EXT_8_ANKEN_PRODUCT_INTEGER_5_ 」
と確認できます。
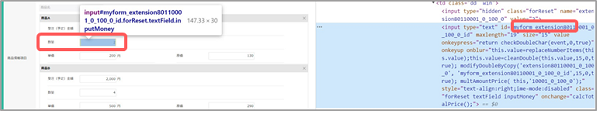
 ②案件商品情報項目の計算する数値を入力する項目にカーソルを合わせて項目の値を確認します。
②案件商品情報項目の計算する数値を入力する項目にカーソルを合わせて項目の値を確認します。 参考画像では、「数量」は「myform_extension8011」と確認できます。

③案件商品項目で計算した数値を合計値を出力する項目にカーソルを合わせて項目の値を確認します。
参考画像では、「総原価」は「myform_EXT_2_ANK_INTEGER_20_id」と確認できます。

| ///////////////////////////////↓環境に合わせて変更するパラメーター/////////////////////////////// const inputName1 = 'myform_EXT_8_ANKEN_PRODUCT_INTEGER_5_'; const inputName2 = 'myform_extension8011'; const inputName3 = 'myform_EXT_2_ANK_INTEGER_20_id'; ///////////////////////////////↑環境に合わせて変更するパラメーター/////////////////////////////// //計算元項目が編集された際に、処理が走るようにトリガーをセット $(document).ready(function(){ $("[id^=" + inputName1 + "]").attr('onchange', 'calcTotalPrice();'); $("[id^=" + inputName2 + "]").attr('onchange', 'calcTotalPrice();'); }); //合計値を算出 function calcTotalPrice() { //商品毎の入力値、商品数を取得 const price = $("[id^=" + inputName1 + "]"); const amount = $("[id^=" + inputName2 + "]"); const productList = $('.commodityDetail').length; const totalPrice = $("[id=" + inputName3 + "]").val(); let sum = 0; //商品の数だけ、数量×原価を計算し全商品分の合計を算出 for (let i = 0; i < productList; ++i) { if(price[i].value) { if(amount[i].value) { sum += Number(removeCommaCustom(price[i].value) * removeCommaCustom(amount[i].value)); } } } //指定の項目に計算結果を入れ込む $("[id=" + inputName3 + "]").val(sum); } //カンマを削除 function removeCommaCustom(string) { let removed = string.replace(/,/g, ''); return Number(parseInt(removed, 10)); } |
JSファイルのコードを変更して、JSの動作条件を指定します
const inputName1の第一引数に、①で確認した値を記載して、項目を指定します。※サンプルでは、②で確認した「myform_EXT_8_ANKEN_PRODUCT_INTEGER_5_」の値が
記載されています。
②で指定する項目と乗算されます。
| const inputName1 = 'myform_EXT_8_ANKEN_PRODUCT_INTEGER_5_'; |
const inputName2の第一引数に、②で確認した値を記載して、項目を指定します。
※サンプルでは、②で確認した「myform_extension8011」の値が記載されています。
①で指定した項目と乗算されます。
デフォルト項目の数量を指定する場合、値の変更は必要ございません。
| const inputName2 = 'myform_extension8011'; |
const inputName3の第一引数に、③で確認した値を記載して、項目を指定します。
※サンプルでは、③で確認した「myform_EXT_2_ANK_INTEGER_20_id」の値が記載されています。
商品毎に自動計算された値の合計が「総原価」に出力されます。
| const inputName3 = 'myform_EXT_2_ANK_INTEGER_20_id'; |
JSプラグインのアップロード
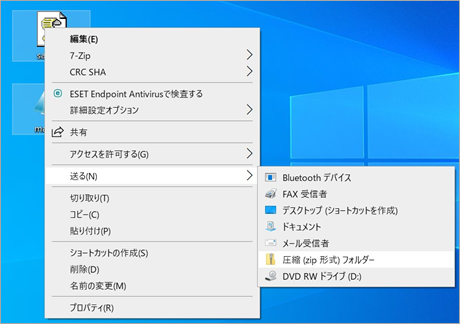
マニュフェストファイルと作成したJSファイルを圧縮します
作成したJSファイルとマニフェストファイルを選択いただき、「右クリック>送る>圧縮(zip形式)フォルダー」でファイル圧縮します。
※マニフェストファイルの名称は「manifest.json」としてください

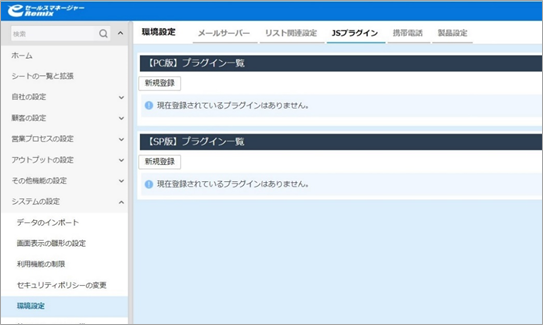
zipファイルを登録します
管理者画面から「システムの設定>環境設定>JSプラグイン」と画面遷移いただきます。【PC版】プラグイン一覧の新規登録ボタンから作成したzipファイルをeセールスマネージャーRemixに
登録します。