機能概要
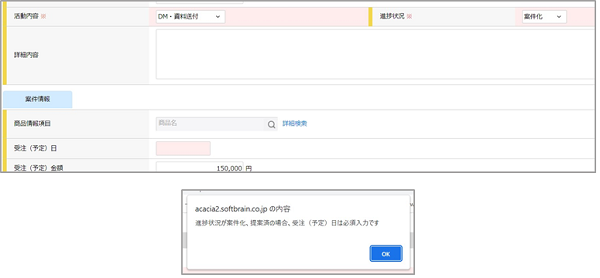
活動登録、変更時に特定の進捗を選択した際、項目の背景色を目立たせ
未入力の状態で登録、または変更ボタンを押下した場合、エラーメッセージを表示します。
進捗状況毎に必要な情報の入力漏れを防ぐことが出来ます。
 ※スマートフォン版の画面は未対応です。
※スマートフォン版の画面は未対応です。※本プラグインは、デフォルト項目の「進捗状況」を使用することを前提に記載しております。
詳細については、以下の動画もご確認ください。

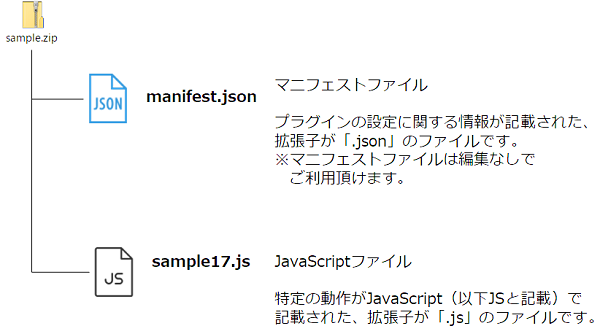
サンプルファイル構成

JSファイルの作成
必要な値の確認をします
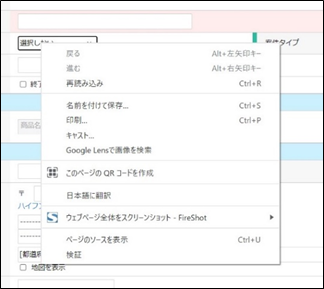
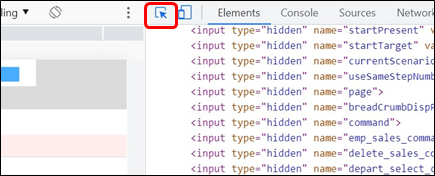
プラグインを作動させるシート上で、「右クリック>検証」からデベロッパーツールを開きます。 セレクトアイコンをクリックします。
セレクトアイコンをクリックします。
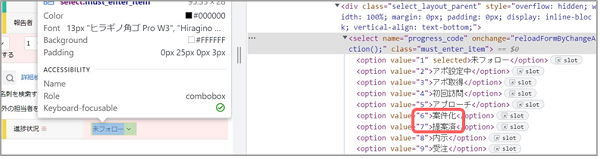
①活動登録画面で、進捗状況にカーソルを合わせて選択肢に割り振られた数値を確認します。
参考画像では、 「案件化」に「6」、 「提案済」に「7」が割り振られていることを確認できます。
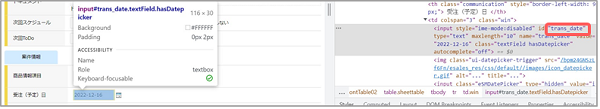
 ②必須入力項目に変更する項目の値を確認します。
②必須入力項目に変更する項目の値を確認します。参考画像では、 「受注(予定)日」は「 trans_date 」と確認できます。

| ///////////////////////////↓環境に合わせて変更するパラメーター/////////////////////////// //JSを起動する進捗状況 var progress1 ="6"; var progress2 ="7"; //必須入力にする項目 var inputName = "trans_date"; //アラート内容 var message ="進捗状況が案件化、提案済の場合、受注(予定)日は必須入力です"; //////////////////////////↑環境に合わせて変更するパラメーター////////////////////////// //活動登録、変更画面を表示した際に、処理が走るようにトリガーをセット $(document).ready(function() { const progressVal = $('select[name="progress_code"] option:selected').val() if(progressVal == progress1 || progressVal == progress2){ const element = document.getElementById(inputName); //背景色を指定 element.style.backgroundColor="#ffeded"; } $("a[class='btn btnSubmit']").attr('onclick', 'customCheck();'); }); //登録、変更ボタンを押した際に、処理が走るようにトリガーをセット function customCheck() { const progressVal = $('select[name="progress_code"] option:selected').val(); const transDateVal = $("[id=" + inputName + "]").val(); if(progressVal == progress1 || progressVal == progress2){ if(transDateVal == ""){ alert(message); return false; } } checkInput(); return false; } |
JSファイルのコードを変更して、JSの動作条件を指定します
var progress1からvar progress4の第一引数に、①で確認した値をそれぞれ記載します。サンプルでは、①で確認した進捗状況毎に割り振られた「6」、「7」がそれぞれ記載されています。
進捗状況が「案件化」、「提示済」の場合に、任意の項目が必須入力項目に変更されます。
| var progress1 ="6"; var progress2 ="7"; |
var inputNameの第一引数に、②で確認した値を記載します。
サンプルでは、①で確認した「受注(予定)日」に割り振られた「 trans_date 」の値が記載されています。
指定された進捗状況の際に、 「受注(予定)日」が必須入力項目に変更されます。
| var inputName = "trans_date"; |
var messageの第一引数に、項目に入力がなく登録、変更ボタンを押下した際に表示する
エラーメッセージの内容を記載します。
サンプルでは、「"進捗状況が案件化、提案済の場合、受注(予定)日は必須入力です"」が記載されています。
| var message =""進捗状況が案件化、提案済の場合、受注(予定)日は必須入力です""; |
※対象の進捗状況を追加する場合、下記手順でJSファイルを加工いただきます。
1.①の手順で、進捗状況に割り振られた数値を確認します。
2. 「↓環境に合わせて変更するパラメーター」に進捗状況を指定するコードを追記します。
サンプルでは、進捗状況が「内示」に割り振られた「8」、「受注」に割り振られた「9」が記載されたコード
を追記しています。
| var progress3 ="8"; var progress4 ="9"; |
3.「活動登録、変更画面を表示した際に、処理が走るようにトリガーをセット」に2.で追記した、進捗を指定した
コードを追記します。
サンプルでは、進捗状況が「内示」、「受注」が選択された際に、 「受注(予定)日」の背景色を赤色に変更す
るためのコードが追記されています。
| if(progressVal == progress1 || progressVal == progress2 || progressVal == progress3 || progressVal ==progress4){ |
4.「登録、変更ボタンを押した際に、処理が走るようにトリガーをセット」に2.で追記した進捗を指定したコード
を追記します。
サンプルでは、進捗状況が「内示」、「受注」が選択された際に受注(予定)日に入力がなく、登録、変更ボタ
ンが押下された場合にエラーメッセージを表示するコードが追記されています。
| if(progressVal == progress1 || progressVal == progress2 || progressVal == progress3 || progressVal ==progress4){ |
| //////////////////////////↓環境に合わせて変更するパラメーター////////////////////////// //JSを起動する進捗状況 var progress1 ="6"; var progress2 ="7"; var progress3 ="8"; var progress4 ="9"; //必須入力にする項目 var inputName = "trans_date"; //アラート内容 var message ="進捗が案件化以上の場合、受注(予定)日は必須入力です"; //////////////////////////↑環境に合わせて変更するパラメーター////////////////////////// //活動登録、変更画面を表示した際に、処理が走るようにトリガーをセット $(document).ready(function() { const progressVal = $('select[name="progress_code"] option:selected').val(); if(progressVal == progress1 || progressVal == progress2 || progressVal == progress3 || progressVal == progress4){ const element = document.getElementById(inputName); //背景色を指定 element.style.backgroundColor="#ffeded"; } $("a[class='btn btnSubmit']").attr('onclick', 'customCheck();'); }); //登録、変更ボタンを押した際に、処理が走るようにトリガーをセット function customCheck() { const progressVal = $('select[name="progress_code"] option:selected').val(); const transDateVal = $("[id=" + inputName + "]").val(); if(progressVal == progress1 || progressVal == progress2 || progressVal == progress3 || progressVal == progress4){ if(transDateVal == ""){ alert(message); return false; } } checkInput(); return false; } |
JSプラグインのアップロード
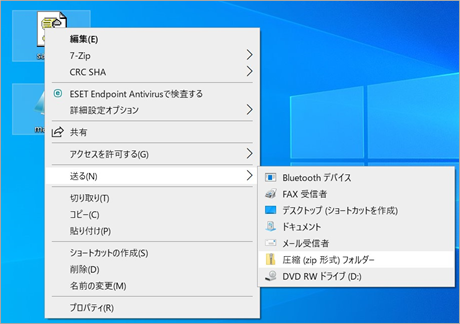
マニュフェストファイルと作成したJSファイルを圧縮します
作成したJSファイルとマニフェストファイルを選択いただき、「右クリック>送る>圧縮(zip形式)フォルダー」でファイル圧縮します。
※マニフェストファイルの名称は「manifest.json」としてください

zipファイルを登録します
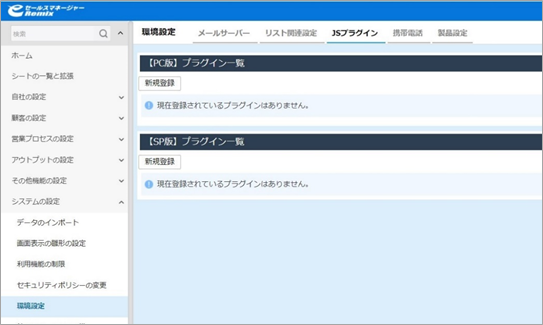
管理者画面から「システムの設定>環境設定>JSプラグイン」と画面遷移いただきます。【PC版】プラグイン一覧の新規登録ボタンから
作成したzipファイルをeセールスマネージャーRemixに登録します。