機能概要
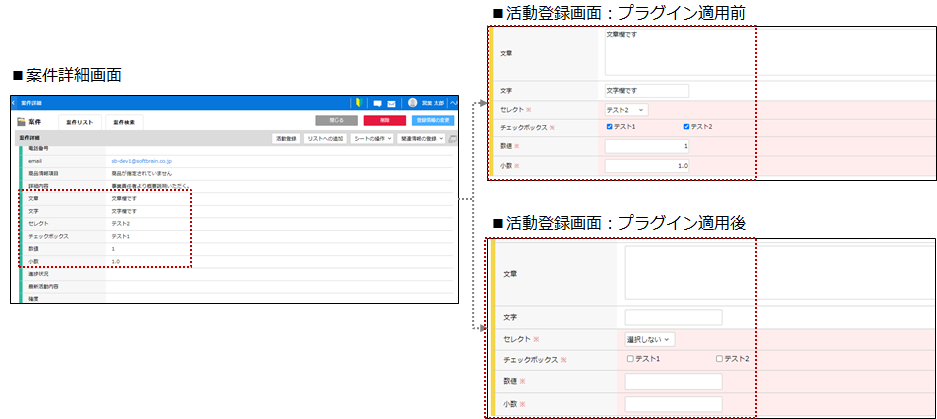
活動登録項目にて案件との反映項目設定をしている場合、活動登録時の初期値は案件から反映された状態となります。
一方で常に最新の情報の入力を促したい場合、この初期値が不要なケースもあります。
本プラグインを適用することで、活動登録時に初期値をクリアする手間が削減されると同時に、活動の入力を促し案件の情報を常に最新に保つことができます。

クリア可否項目一覧
| 項目名 | クリア可否 |
| セレクト | 可 |
| チェックボックス | 可 |
| 数値 | 可 |
| 小数 | 可 |
| 日付 | 不可 |
| 文字 | 可 |
| 文章 | 可 |
| ファイル | 不可 |
| パラメータ付きリンク | 不可 |
| タブ登録 | 不可 |
| 区切り線 | 不可 |
| 演算 | 不可 |
| 紐付 | 不可 |
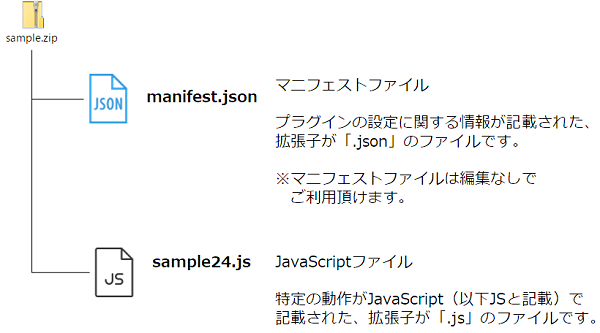
サンプルファイル構成

JSファイルの作成
必要な値の確認をします
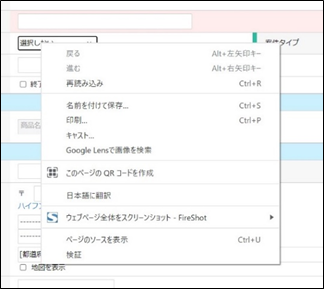
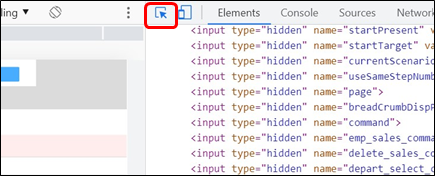
プラグインを作動させるシート上で、「右クリック>検証」からデベロッパーツールを開きます。 セレクトアイコンをクリックします。
セレクトアイコンをクリックします。
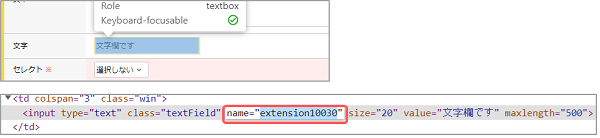
■文字型・文章型項目をクリアする場合
文字型・文章型項目の値をクリアしたい場合、対象項目にカーソルを合わせて
input要素のname属性を確認します。
参考画像では、「文字」という文字型項目のname属性が「extension10030」であることが確認できます。

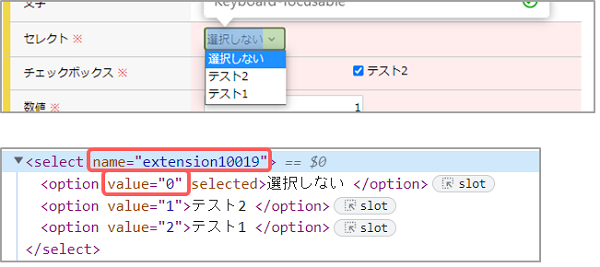
■セレクト型項目をクリアする場合
セレクト型項目の値をクリアしたい場合、対象項目にカーソルを合わせてselect要素のname属性と選択肢を選
んでいない場合のoption要素のvalue属性を確認します。
参考画像では、「セレクト」というセレクト型項目のname属性が「extension10019」であること、選択肢を
選んでいない場合のoption要素のvalue属性が「0」であることが確認できます。

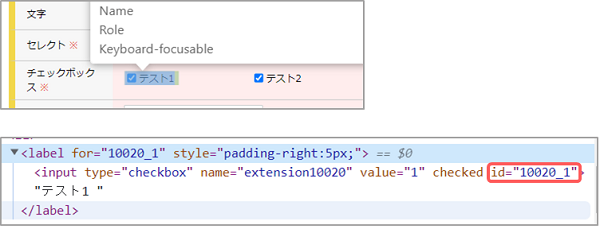
■チェックボックス型項目をクリアする場合
チェックボックス型項目の値をクリアしたい場合、対象項目にカーソルを合わせてinput要素のid属性を
確認します。
参考画像では、「チェックボックス」というチェックボックス型項目のid属性が「10020_1」であることが
確認できます。

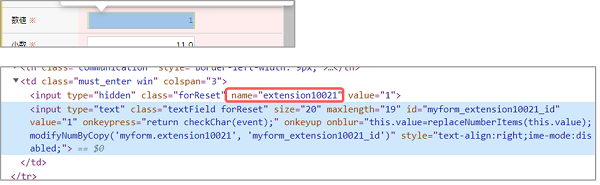
■数値型・小数型項目をクリアする場合
数値型・小数型項目の値をクリアしたい場合、対象項目にカーソルを合わせてinput要素のname属性を
確認します。
参考画像では、「数値」という数値型項目のname属性が「extension10021」であることが確認できます。

| ///////////////////////////////個別設定項目(PC版)/////////////////////////////// // 文字型項目から取得したname属性を入力します。 // ダブルコーテーションで囲み「,」区切りにすることで複数の項目指定が可能です。 var text = ["xxxx", "yyyy", "zzzz"]; // 文章型項目から取得したname属性を入力します。 // ダブルコーテーションで囲み「,」区切りにすることで複数の項目指定が可能です。 var textarea = ["xxxx", "yyyy", "zzzz"]; // セレクト型項目から取得したname属性とvalue属性を入力します。 // {}で囲みnameにはname属性の値、initialValueにはvalue属性の値をそれぞれ入力します。 // また「,」区切りにすることで複数の項目指定が可能です。 var select = [ { name: "xxxx", initialValue: "0" }, { name: "yyyy", initialValue: "0" }, { name: "zzzz", initialValue: "0" } ]; // チェックボックス型項目から取得したname属性を入力します。 // {}で囲み「,」区切りにすることで複数の項目指定が可能です。 var checkbox = ["xxxx", "yyyy", "zzzz"]; // 数値型・小数型項目から取得したname属性を入力します。 // {}で囲み「,」区切りにすることで複数の項目指定が可能です。 var number = ["xxxx", "yyyy", "zzzz"]; // お客様環境のURLを入力します。 var unpreparedUrl = "http://xxxx/remix/esales-pc"; ///////////////////////////////個別設定項目はここまで/////////////////////////////// $(document).ready(function () { // text $.each(text, function (index, val) { var name = "input[name=" + val + "]"; $(name).val(""); }); // textarea $.each(select, function (index, val) { var name = "textarea[name=" + val + "]"; $(name).val(""); }); // select $.each(select, function (index, val) { var url = location.href; if (url != unpreparedUrl) { var name = "select[name=" + val.name + "]" $(name).val(val.initialValue); } }); // checkbox $.each(checkbox, function (index, val) { var id = "#" + val; $(id).attr("checked", false); }); // number $.each(number, function (index, val) { var id = "#myform_" + val + "_id"; $(id).val(""); $("input:hidden[name=" + val + "]").val(""); }); }); |
JSファイルのコードを変更して、JSの動作条件を指定します
■文字型・文章型項目の指定方法
変数textに文字型・文章型項目から取得したname属性を入力することで、該当項目の値がクリアされます。
記載ルールは下記の通りです。
1.[]の中に対象のダブルコーテーションで囲んだname属性の値を記載します。
2.["name属性1", "name属性2"]のように「,」で区切ると複数の要素を指定することができます。
先の説明でname属性の値が「extension10030」であること確認したので下記のように入力します。
| var text = ["extension10030"]; |
■セレクト型項目の指定方法
変数selectにセレクト型項目から取得したname属性とoption属性を入力することで、該当項目の値が
クリアされます。
記載ルールは下記の通りです。
1.[]内に{}で囲んだ対象のセレクト型項目の各属性を記載します。
2.nameにはname属性の値、initialValueにoption属性の値を記載します。
3.{name: "xxxx", initialValue: "0" }, {name: "yyyy", initialValue: "0" }]の
ように「,」で区切ると複数の要素を指定することができます。
先の説明でname属性の値が「extension10019」であること、option属性の値が「0」であることを
確認したので下記のように入力します。
| var select = [{ name: "extension10019", initialValue: "0" }]; |
■チェックボックス型項目の指定方法
変数checkboxにチェックボックス型項目から取得したid属性を入力することで、該当項目の値がクリアされます。
※チェックボックス型のみ、name属性ではなく、id属性を確認します。
記載ルールは下記の通りです。
1.[]の中に対象のダブルコーテーションで囲んだid属性記載します。
2.["id属性1", "id属性2"]のように「,」で区切ると複数の要素を指定することができます。
先の説明でid属性の値が「10020_1」であることを確認したので下記のように入力します。
| var checkbox = ["10020_1"]; |
■数値型・小数型項目の指定方法
変数numberに数値・小数項目から取得したname属性を入力することで、該当項目の値がクリアされます。
記載ルールは下記の通りです。
1.[]の中に対象のダブルコーテーションで囲んだname属性の値を記載します。
2.["name属性1", "name属性2"]のように「,」で区切ると複数の要素を指定することができます。
先の説明でname属性の値が「extension10021」であることを確認したので下記のように入力します。
| var number = ["extension10021"]; |
JSプラグインのアップロード
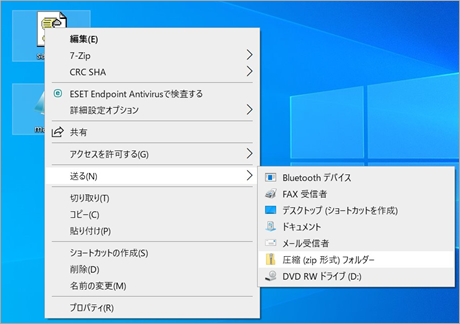
マニュフェストファイルと作成したJSファイルを圧縮します
作成したJSファイルとマニフェストファイルを選択いただき、「右クリック>送る>圧縮(zip形式)フォルダー」でファイル圧縮します。
※マニフェストファイルの名称は「manifest.json」としてください

zipファイルを登録します
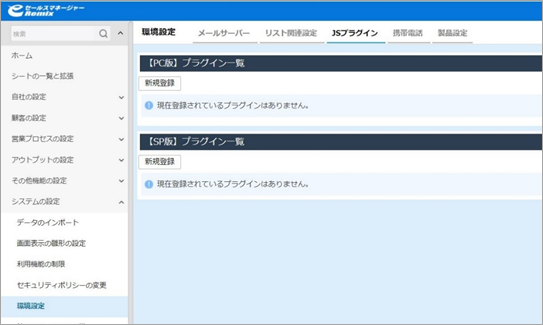
管理者画面から「システムの設定>環境設定>JSプラグイン」と画面遷移いただきます。【PC版】プラグイン一覧の新規登録ボタンから
作成したzipファイルをeセールスマネージャーRemixに登録します。