機能概要
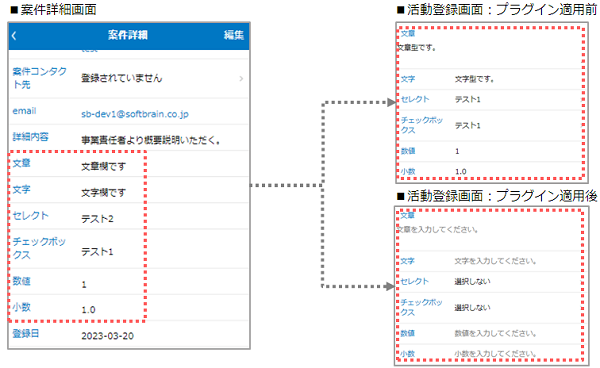
活動登録項目にて案件との反映項目設定をしている場合、活動登録時の初期値は案件から反映された状態となります。
一方で常に最新の情報の入力を促したい場合、この初期値が不要なケースもあります。
本プラグインを適用することで、活動登録時に初期値をクリアする手間が削減されると同時に、活動の入力を促し案件の情報を常に最新に保つことができます。

クリア可否項目一覧
| 項目名 | クリア可否 |
| セレクト | 可 |
| チェックボックス | 可 |
| 数値 | 可 |
| 小数 | 可 |
| 日付 | 不可 |
| 文字 | 可 |
| 文章 | 可 |
| ファイル | 不可 |
| パラメータ付きリンク | 不可 |
| タブ登録 | 不可 |
| 区切り線 | 不可 |
| 演算 | 不可 |
| 紐付 | 不可 |
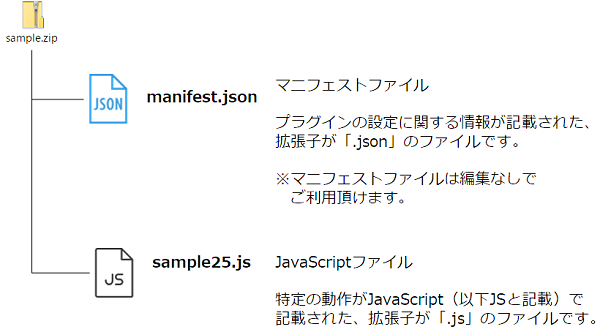
サンプルファイル構成

JSファイルの作成
必要な値の確認をします
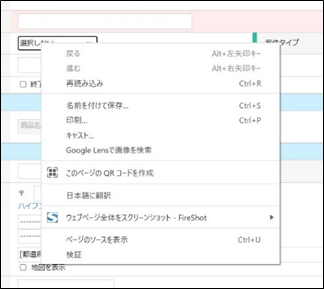
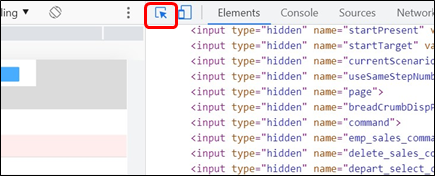
ご利用のブラウザでSP版にアクセスし、プラグインを作動させるシート上で、「右クリック>検証」からデベロッパーツールを開きます。
 セレクトアイコンをクリックします。
セレクトアイコンをクリックします。
■文字型項目をクリアする場合
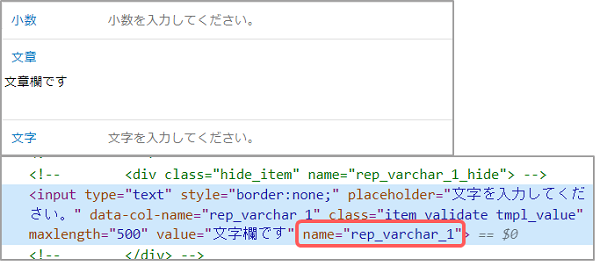
文字型項目の値をクリアしたい場合、対象項目にカーソルを合わせてinput要素のname属性を確認します。
参考画像では、「文字」という文字型項目のname属性が「rep_varchar_1」であることが確認できます。

■文章型項目をクリアする場合
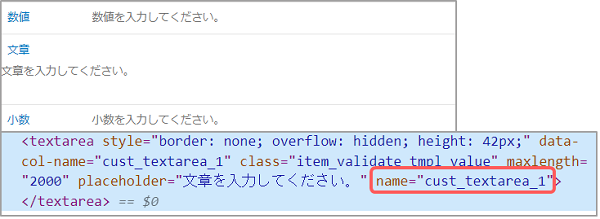
文章型項目の値をクリアしたい場合、対象項目にカーソルを合わせてinput要素のname属性を確認します。
参考画像では、「文章」という文字型項目のname属性が「rep_textarea_1」であることが確認できます。

■セレクト型項目をクリアする場合
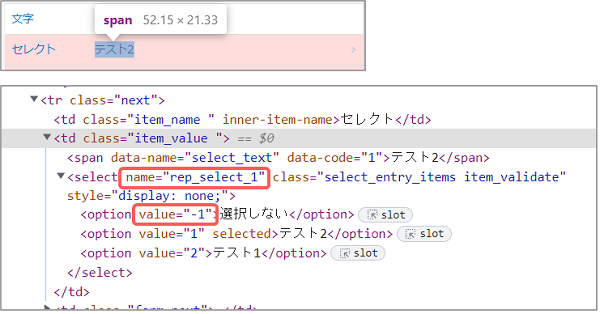
セレクト型項目の値をクリアしたい場合、対象項目にカーソルを合わせてselect要素のname属性と
選択肢を選んでいない場合のoption要素のvalue属性を確認します。
参考画像では、「セレクト」というセレクト型項目のname属性が「rep_select_1」であること、
選択肢を選んでいない場合のoption要素のvalue属性が「-1」であることが確認できます。

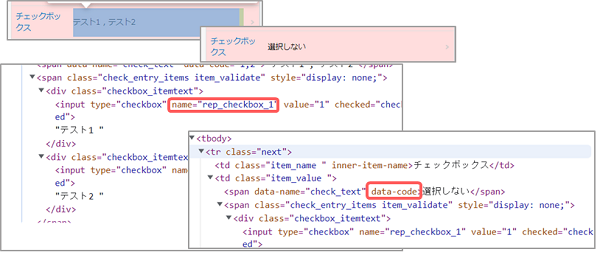
■チェックボックス型項目をクリアする場合
チェックボックス型項目の値をクリアしたい場合、対象項目にカーソルを合わせてinput要素のname属性と
選択肢を選んでいない場合のspan要素のdata-code属性を確認します。
参考画像では、「チェックボックス」というチェックボックス型項目のname属性が「rep_checkbox_1」であ
ること、選択肢を選んでいない場合のspan要素のdata-code属性が「」(値なし)であることが確認できます。

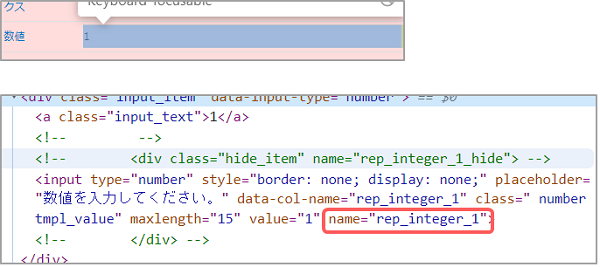
■数値型・小数型項目をクリアする場合
数値型・小数型項目の値をクリアしたい場合、対象項目にカーソルを合わせてinput要素のname属性を
確認します。
参考画像では、「数値」という数値型項目のname属性が「rep_integer_1」であることが確認できます。

| ///////////////////////////////個別設定項目(SP版)/////////////////////////////// // 文字型項目から取得したname属性を入力します。 // ダブルコーテーションで囲み「,」区切りにすることで複数の項目指定が可能です。 var text = ["xxxx", "yyyy", "zzzz"]; // 文章型項目から取得したname属性を入力します。 // ダブルコーテーションで囲み「,」区切りにすることで複数の項目指定が可能です。 var textarea = ["xxxx", "yyyy", "zzzz"]; // セレクト型項目から取得したname属性とvalue属性を入力します。 // {}で囲みname にはname属性の値、 initialValueには選択肢の文字、dataCodeにはvalue要素の値をそれぞれ入力します。 // また「,」区切りにすることで複数の項目指定が可能です。 var select = [ { name: "xxxx", initialValue: "選択しない", dataCode: "-1" }, { name: "yyyy", initialValue: "選択しない", dataCode: "-1" }, { name: "zzzz", initialValue: "選択しない", dataCode: "-1" } ]; // チェックボックス型項目から取得したname属性とvalue属性を入力します。 // {}で囲みname にはname属性の値、 initialValueには選択肢の文字、dataCodeにはdata-code属性の値をそれぞれ入力します。 // また「,」区切りにすることで複数の項目指定が可能です。 var checkbox = [ { name: "xxxx", initialValue: "選択しない", dataCode: "" }, { name: "yyyy", initialValue: "選択しない", dataCode: "" }, { name: "zzzz", initialValue: "選択しない", dataCode: "" } ]; // 数値型・小数型項目から取得したname属性を入力します。 // で囲み「,」区切りにすることで複数の項目指定が可能です。 var number = ["xxxx", "yyyy", "zzzz"]; ///////////////////////////////個別設定項目はここまで/////////////////////////////// $(window).on("esmsp.report.regist.load", function (event, param) { // text $.each(text, function (index, val) { var name = "input[name=" + val + "]"; $(name).val(""); }); // textarea $.each(textarea, function (index, val) { var name = "textarea[name=" + val + "]"; $(name).val(""); }); // checkbox $.each(checkbox, function (index, val) { var name = "input[name=" + val.name + "]"; $(name).parents(".check_entry_items").prev().html(val.initialValue); $(name) .parents(".check_entry_items") .prev() .attr("data-code", val.dataCode); $(name).removeAttr("checked"); }); // select $.each(select, function (index, val) { var name = "select[name=" + val.name + "]"; // 画面のセレクトの表示の変更 $(name).prev().html(val.initialValue); $(name).prev().attr("data-code", val.dataCode); $(name + " option").removeAttr("selected"); $(name + " option[value=" + val.dataCode + "]").attr( "selected", "selected" ); }); // number $.each(number, function (index, val) { var name = "input[name=" + val + "]"; $(name).val(""); $(name).prev().html(""); $(name).css("display", "inline"); }); }); |
JSファイルのコードを変更して、JSの動作条件を指定します
■文字型項目の指定方法変数textに文字型項目から取得したname属性を入力することで、
該当項目の値がクリアされます。
記載ルールは下記の通りです。
1.[]の中に対象のダブルコーテーションで囲んだname属性の値を記載します。
2.["name属性1", "name属性2"]のように「,」で区切ると複数の要素を指定すること
ができます。
先の説明でname属性の値が「rep_varchar_1」であること確認したので
下記のように入力します。
| var text = [" rep_varchar_1 "]; |
■文章型項目の指定方法
変数textareaに文章型項目から取得したname属性を入力することで、該当項目の値が
クリアされます。
記載ルールは下記の通りです。
1.[]の中に対象のダブルコーテーションで囲んだname属性の値を記載します。
2.["name属性1", "name属性2"]のように「,」で区切ると複数の要素を指定することができます。
先の説明でname属性の値が「rep_textarea_1」であることを確認したので下記のように入力します。
| var textarea = [" rep_textarea_1 "]; |
■セレクト型項目の指定方法
変数selectにセレクト型項目から取得したname属性とvalue属性を入力することで
該当項目の値がクリアされます。
記載ルールは下記の通りです。
1.[]内に{}で囲んだ対象のセレクト型項目の各属性を記載します。
2.nameにはname属性の値、initialValueに「選択しない」(選択肢)、
dataCodeにvalue属性の値を記載します。
3 .{name: "xxxx", initialValue: "選択しない", "dataCode: "-1"},
{name: "yyyy", initialValue:"選択しない", "dataCode: "-1"}]のように
「,」で区切ると複数の要素を指定することができます。
先の説明でname属性の値が「rep_select_1」であること、 value属性の値が「-1」で
あることを確認したので下記のように入力します。
| var select = [{ name: "rep_select_1", initialValue: "選択しない", "dataCode: “-1" }]; |
■チェックボックス型項目の指定方法
変数checkboxにチェックボックス型項目から取得したname属性とdata-code属性を
入力することで、該当項目の値がクリアされます。
記載ルールは下記の通りです。
1.[]内に{}で囲んだ対象のチェックボックス型項目の各属性を記載します。
2.nameにはname属性の値、initialValueに「選択しない」(選択肢)、
dataCodeにdata-code属性の値を記載します。
3.{name: "xxxx", initialValue: "選択しない", "dataCode: ""},
{name: "yyyy", initialValue:"選択しない", "dataCode: ""}]のように
「,」で区切ると複数の要素を指定することができます。
先の説明でname属性の値が「rep_checkbox_1」であること、data-code属性に
「」(値なし)であることを確認したので下記のように入力します。
| var checkbox = [{ name: "rep_checkbox_1", initialValue: "選択しない", "dataCode: "" }]; |
■数値型・小数型項目の指定方法
変数numberに数値・小数項目から取得したname属性を入力することで、
該当項目の値がクリアされます。
記載ルールは下記の通りです。
1.[]の中に対象のダブルコーテーションで囲んだname属性の値を記載します。
2.["name属性1", "name属性2"]のように「,」で区切ると複数の要素を
指定することができます。
先の説明でname属性の値が「rep_integer_1」であることを確認したので
下記のように入力します。
| var number = ["rep_integer_1"]; |
JSプラグインのアップロード
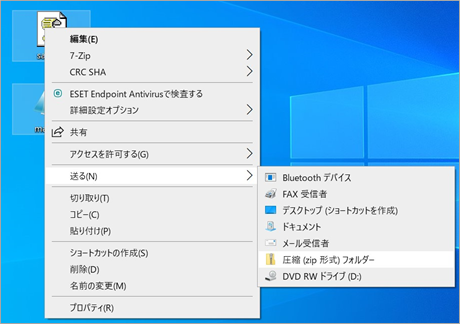
マニュフェストファイルと作成したJSファイルを圧縮します
作成したJSファイルとマニフェストファイルを選択いただき、「右クリック>送る>圧縮(zip形式)フォルダー」でファイル圧縮します。
※マニフェストファイルの名称は「manifest.json」としてください

zipファイルを登録します
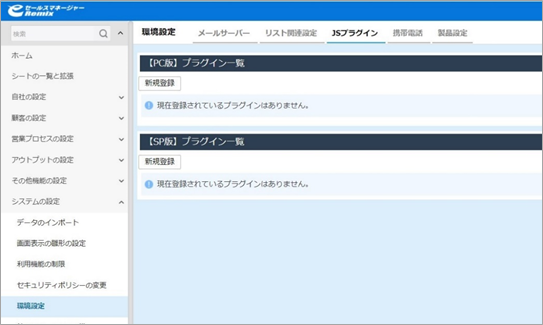
管理者画面から「システムの設定>環境設定>JSプラグイン」と画面遷移いただきます。【SP版】プラグイン一覧の新規登録ボタンから
作成したzipファイルをeセールスマネージャーRemixに登録します。