機能概要
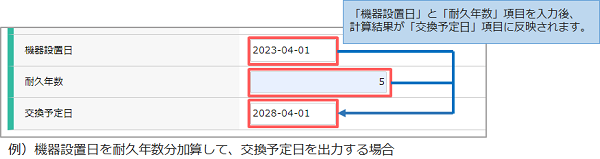
各シートの登録/変更画面において、日付型項目と数値型項目を読み込み、
別の日付型項目に対し数値型項目で入力している値を加算した年数で自動入力します。
演算型項目では算出できない日付の加算を自動計算でき、
フォームに入力するユーザーの入力負担が軽減されます。
 ※スマートフォン版の画面は未対応です。
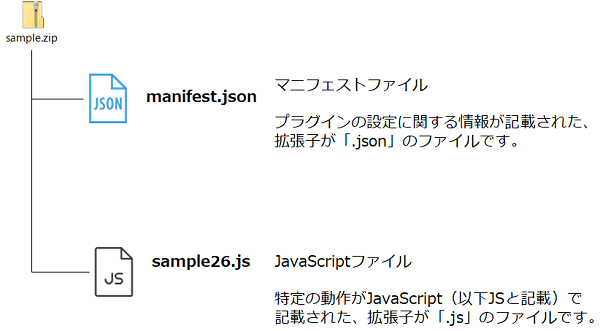
※スマートフォン版の画面は未対応です。サンプルファイル構成

JSファイルの作成
必要な値の確認をします
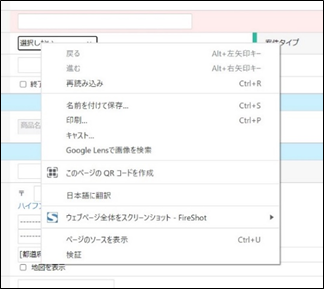
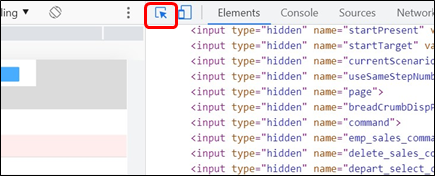
プラグインを作動させるシート上で、「右クリック>検証」からデベロッパーツールを開きます。
 セレクトアイコンをクリックします。
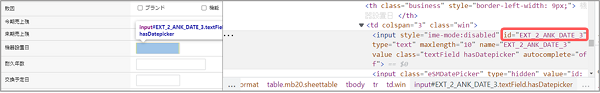
セレクトアイコンをクリックします。 ①加算元の日付型項目にカーソルを合わせて必要な値を確認します。
①加算元の日付型項目にカーソルを合わせて必要な値を確認します。参考画像では、「機器設置日」という日付型項目のid属性が
「EXT_2_ANK_DATE_3」であることが確認できます。

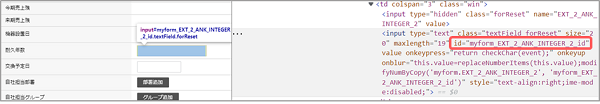
②加算する数値型項目にカーソルを合わせて必要な値を確認します。
参考画像では、「耐久年数」という日付型項目のid属性が
「myform_EXT_2_ANK_INTEGER_2_id」であることが確認できます。

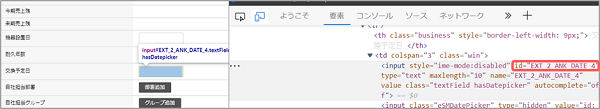
③出力先の日付型項目にカーソルを合わせて必要な値を確認します。
参考画像では、「交換予定日」という日付型項目のid属性が
「EXT_2_ANK_DATE_4」であることが確認できます。

| // ↓環境に合わせて変更するパラメーター↓ // 加算元の日付型項目 const BASE_DATE_ELEMENT_ID = "EXT_2_ANK_DATE_3"; // 加算する数値型項目 const ADD_YEAR_ELEMENT_ID = "myform_EXT_2_ANK_INTEGER_1_id"; // 出力先の日付型項目 const RESULT_DATE_ELEMENT_ID = "EXT_2_ANK_DATE_4"; // ↑環境に合わせて変更するパラメーター↑ document.addEventListener("DOMContentLoaded", function () { let base_date_element = document.getElementById(BASE_DATE_ELEMENT_ID); let add_year_element = document.getElementById(ADD_YEAR_ELEMENT_ID); let result_date_element = document.getElementById(RESULT_DATE_ELEMENT_ID); function addYearToDate(baseDate, yearToAdd) { const initialDate = new Date(baseDate); initialDate.setFullYear(initialDate.getFullYear() + yearToAdd); const year = String(initialDate.getFullYear()); const month = String(initialDate.getMonth() + 1).padStart(2, "0"); const day = String(initialDate.getDate()).padStart(2, "0"); return `${year}-${month}-${day}`; } function calculateAndDisplayResultDate() { const baseDate = base_date_element.value; const yearToAdd = parseInt(add_year_element.value, 10); // 確認:parseIntの結果が有効な数値であることを確認 if (baseDate && !isNaN(yearToAdd)) { const resultDate = addYearToDate(baseDate, yearToAdd); result_date_element.value = resultDate; } } if (base_date_element && add_year_element && result_date_element) { base_date_element.addEventListener("change", calculateAndDisplayResultDate); add_year_element.addEventListener("change", calculateAndDisplayResultDate); } }); |
JSファイルのコードを変更して、JSの動作条件を指定します
const BASE_DATE_ELEMENT_ID の値を①で確認したコードに変更します。先の説明でid属性の値が「EXT_2_ANK_DATE_3」であること確認したので
下記のように入力します。
| const BASE_DATE_ELEMENT_ID = "EXT_2_ANK_DATE_3"; |
const ADD_YEAR_ELEMENT_ID の値を②で確認したコードに変更します。
先の説明でid属性の値が「myform_EXT_2_ANK_INTEGER_2_id」であること
確認したので下記のように入力します。
| const ADD_YEAR_ELEMENT_ID = "myform_EXT_2_ANK_INTEGER_2_id"; |
const RESULT_DATE_ELEMENT_ID の値を③で確認したコードに変更します。
先の説明でid属性の値が「EXT_2_ANK_DATE_4」であること
確認したので下記のように入力します。
| const RESULT_DATE_ELEMENT_ID = "EXT_2_ANK_DATE_4"; |
マニフェストファイルの作成
| { "plugin_name": { "ja": "日付型項目の計算・入力機能", "en": "Calculation and input function for date-type items", "zh": "日期类型项目的计算和输入功能", "ko": "날짜 유형 항목에 대한 계산 및 입력 기능" }, "menu_type": 0, "target": ["2_006", "2_007"], "note": { "ja": "日付型項目に数値型項目の値を年数として加算し、別の日付型項目に入力します。", "en": "Add the value of the Number field to the Date field as the number of years,and enter it in another Date field.", "zh": "将“数字”字段的值作为年数添加到“日期”字段中,然后在另一个“日期”字段中输入该值。", "ko": "숫자 필드의 값을 날짜 필드에 연도 수로 추가하고 다른 날짜 필드에 입력합니다." }, "version": "ver1.0", "author": "softbrain" } |
マニフェストファイルのコードを変更して、JSの適用画面を指定します
targetの値を適用したいシートの画面IDに変更します。※サンプルは「案件シートの変更/登録」の画面IDが入力されています。
詳しくはJSプラグインのリファレンスの 「4.適用対象画面」をご参照ください。
| "target" : ["2_006","2_007"], |
JSプラグインのアップロード
マニュフェストファイルと作成したJSファイルを圧縮します
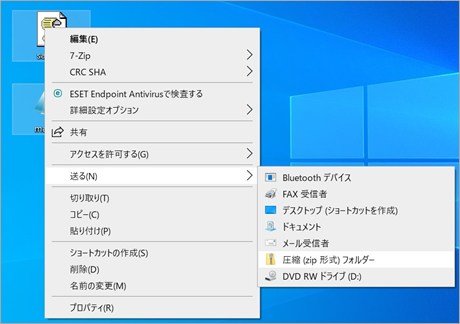
作成したJSファイルとマニフェストファイルを選択いただき、「右クリック>送る>圧縮(zip形式)フォルダー」でファイル圧縮します。
※マニフェストファイルの名称は「manifest.json」としてください

zipファイルを登録します
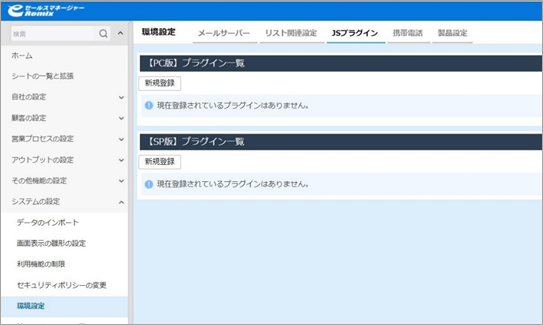
管理者画面から「システムの設定>環境設定>JSプラグイン」と画面遷移いただきます。【PC版】プラグイン一覧の新規登録ボタンから作成したzipファイルを
eセールスマネージャーRemixに 登録します。